UX (user experience) has steadily been increasing in its importance over the years and it can no longer be considered simply a conversion aspect of your site but must also be thought of as a part of your overall site health. This week’s 5 Quick Tips will focus on the elements of UX that should be implemented not only for a higher conversion rate but also to help you attain better rankings. And before you freak out that I just said that let me point out that I am aware that there’s a lot of debating being done as to whether user behavior does or does not affect rankings and plenty of tests that can be referenced to support one’s view no matter what that view is. In the end though it doesn’t really matter as, regardless of which side of that debate you sit on, you will undoubtedly see an improvement in your overall site performance if you implement these strategies to provide your users with a positive experience and hey – if you also see a positive boost in your rankings, you can chalk that down to coincidence or not. I personally sit on the side of the fence that believes that a better user experience will help your overall site health and will in turn positively affect your rankings. That said, it is NOT a stand alone SEO tactic by any stretch of the imagination however when coupled with a good overall SEO strategy, good UX will help you out both on your conversion side of things as well as by sending positive signals to the powers that be that you are providing good, relevant, easily digestible information that users want. UX really is an integral part of any website strategy and as more and more websites jump on the UX train it is becoming less and less an element that you can opt out of. UX is all about how users find what they are looking for and Google is all about helping users find what they are looking for … you see where there might be a connection worth making there? So without further adieu and in no particular order, here are this weeks …
5 Quick Tips
#1 – Ease of Navigation
We have all been there, that endless dark hole of site navigation Hell that makes you feel like you’re stuck in a maze with no way out. Nobody likes that experience obviously and providing poor navigation to your visitors will undoubtedly frustrate them as much as it would frustrate you, you are both humans after all. And the thing about poor navigation that differs from the maze analogy is that the visitor has an instant way out, the good ol’ back button being one of the favorite choices.
 The first thing users do when they hit your site is look for direction and if you don’t provide it the visitor will be lost right off the bat so clearly defined navigation is the first step along with a call to action (but that’s another topic for another day). Once the user starts to navigate your site you can either quickly lose them or provide them with exactly what they are looking for so it is imperative that the navigation experience is smooth and easy. The keys to providing that experience are quite simple really:
The first thing users do when they hit your site is look for direction and if you don’t provide it the visitor will be lost right off the bat so clearly defined navigation is the first step along with a call to action (but that’s another topic for another day). Once the user starts to navigate your site you can either quickly lose them or provide them with exactly what they are looking for so it is imperative that the navigation experience is smooth and easy. The keys to providing that experience are quite simple really:
First of all be sure that you do not overwhelm the visitor with too many options, lead them down a clearly directed path that doesn’t have too many off shoots that may pull their attention away from the end goal. Site navigation that kicks off with massive drop downs with a billion options overwhelm the visitor, lead them step-by-step to where they want to go.
Next provide the user the ability to easily retrace their steps. Breadcrumb navigation is perfectly named as this is exactly what it is intended to do. Use it, your visitors will thank you.
Then, be sure you don’t have any broken links! The number of times I come across broken links astounds me and they are most often within a site’s content in the form of anchor text. While this is not part of your main navigation it is part of the user’s navigation experience and one of the easiest ways to get yourself a bounce. Use a tool like Xenu it’s fast and easy and will change your user’s experience in no time.
And last but not least, use human testing. You know your site in and out and you know what to expect when navigating it but a new user has no idea. The ONLY way you can truly see how good or bad your site navigation is is to have a person that has NEVER seen your site before (so not your designer or an employee etc) take a journey through your site and provide you with feedback. If the feedback is negative don’t try to explain it, fix it. You aren’t there to hold the hand of users and lead them on their way when they visit your site, your navigation is there to do that.
#2 – Easily Digestible Content
This tip is based entirely on the fact that far more than we’d like to admit it, humans are pretty lazy. Sorry, but it’s true. Humans love a good shortcut and get scared off by anything that looks like a lot of work, especially when they know they can get it easier. We’ve all ended up on those pages that go on and on and some of us may take a second to try to skim it, which we will most likely do poorly if there’s no separation of content, and in many cases we may not even bother to attempt the skim but will instead just head back out on the search for an easier to digest version of what we are looking for. That’s normal, that’s human behavior, that is something we need to remember when designing our websites and creating content. When a user looks at a page of content that has no definition to it, all the information becomes equal and therefore nothing stands out as an answer to their query. When that same content is broken down into logical sections the user not only can see that they have potentially found what they were searching for but they also feel up to the task to bother reading/watching that content. Your content must tell the user QUICKLY and CLEARLY that you have what they are looking for. If you do that they will stick around for more, if you don’t, they will be on their way in a matter of seconds.
Speaking of seconds, a fantastic tool to get a good feel for how a page is fairing on this particular UX point is the 5 Second Test by Usability Hub which allows you to present a page or piece of content to real users who look at it for 5 seconds and then tell you what they remember. You want to be sure that your content is delivering the targeted message well within this time frame because if it isn’t then that beautiful content that you love so much is essentially useless as the masses aren’t going to stick around to wade through it waiting to discover if it was what they were looking for.
#3 – Useful Content
Not only must your content be easily digested it MUST be useful. So as we discussed in Tip #2, you need to provide the answer that the user is looking for in an easily digested way but on top of that you MUST provide USEFUL content. I could write hundreds of pages worth of easily digested content that serve no purpose and users wouldn’t stick because the content wasn’t what they were looking for. Useful content is content that provides answers, it gives the user something that they would find shareable, it is content that has value rather than content for content’s sake. The more we create content that users are looking for and find useful and relevant the more Google will start to recognize that our site provides content that humans want. We all know that this is the future of search, it is all about the human experience, Google is aiming to provide results that match user intent and how better to do that than to provide useful content. A page filled with words that are relevant to targeted keywords (no I’m not talking keyword stuffing here) can rank well for sure but will it hold on in the new world of AI? I doubt it. The future of search is built on not only relevancy but also usefulness and that is all about user experience. Create useful content if you want staying power, end of story.
(Every time I use the term “useful” in this context I always have to give a hat tip to Duane Forrester for his quote that inspired me at State of Search Conference November 2015 “Content is not king, usefulness is king”. Thanks Duane!)
#4 – Page Speed
Ah the spinning wheel, the loading bar, the blank page, the row by row image chopping it’s way onto the page … whatever the slow loading visual may be it is miserable. One of the very best ways to have a visitor bounce is to have a slow loading page and seeing as we all would like the opposite of that it’s common sense to say that increasing your page speed will increase your stick time. You must provide your fabulously useful, easily digested and navigated content to your users quickly and painlessly otherwise it is all for not. As previously mentioned, human’s are pretty lazy when it comes to consuming content online and to make matters worse, they are also very impatient. Pretty much just picture an over tired toddler that desperately wants a candy … that’s the vast majority of online users. Not a pretty picture I know, but it is what it is. If you want to keep the user (aka overtired candy desiring toddler) happy then you best be getting that candy into their hands as fast as possible.

As there are so many elements to consider that affect your overall page speed I am not able to go into them all here but I can direct you to take a peek at a previous 5 Quick Tips piece by Dave Davies, Check out 5 Quick Tips: Improving Your Real-World Site Speed as it will help you along your way with more specific information on this subject.
#5 – Mobile Friendly
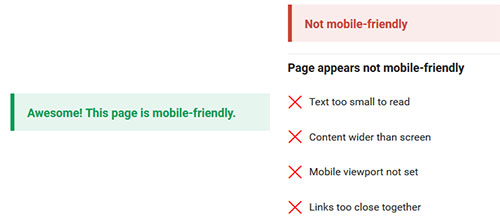
This is an element of UX that we can confidently state has a direct impact on your rankings. It’s been a good while now since Google rolled out their mobile-friendly update (aka Mobilegeddon) and most people have jumped on board or in some cases been forced on board but incredibly there are plenty of sites out there that are not mobile friendly. There’s no debate that mobile use has constantly been on the rise and is going nowhere but up. If you want to be taken seriously online you have absolutely no choice but to have a mobile friendly site and that’s not just because Google wants to make you work harder or has some investment in a mobile design firm. The move to mobile being a must is simply because that is what users want. Now not everyone has the budget to go out and have two sites developed, one for desktop and one for mobile, though that is the ideal when it comes to being certain your mobile experience is top notch. A great and easy alternative is to create a responsive site which Google will view as “mobile friendly” and it will still provide a far better user experience than a traditional desktop design would. If you are curious how your site fairs in the eyes of Google when it comes to being mobile friendly pop your URL into Google’s Mobile-Friendly Test Tool.
 Now this tool isn’t going to tell you where you could improve upon your mobile experience necessarily unless you are looking for the blatantly wrong issues. When it comes to improving the user experience simply from a conversions perspective this tool won’t really help you but it’s definitely the first step. If you have a mobile friendly site that’s great but you’re not done yet. As noted in Tip #1, human testing can be a great tool when it comes to UX and I highly recommend doing some with your mobile site. You need to be sure that all of your content is displaying correctly, that the site is easily navigated, that there aren’t any elements that are causing frustrations specific to mobile like auto playing videos or drop down menus that are frustrating to use and lastly that all of this content functions well across the many different mobile devices out there.
Now this tool isn’t going to tell you where you could improve upon your mobile experience necessarily unless you are looking for the blatantly wrong issues. When it comes to improving the user experience simply from a conversions perspective this tool won’t really help you but it’s definitely the first step. If you have a mobile friendly site that’s great but you’re not done yet. As noted in Tip #1, human testing can be a great tool when it comes to UX and I highly recommend doing some with your mobile site. You need to be sure that all of your content is displaying correctly, that the site is easily navigated, that there aren’t any elements that are causing frustrations specific to mobile like auto playing videos or drop down menus that are frustrating to use and lastly that all of this content functions well across the many different mobile devices out there.
Basically, the deal is simple. If you want to make Google and users happy, you MUST HAVE A MOBILE FRIENDLY WEBSITE.
And those are my 5 Quick Tips on User Experience which in all reality could be simplified into one simple rule: Create a website that you would want to use.
