Even the best web designers make mistakes, and unfortunately, some of those mistakes can kill SEO on a website.
Whether you’re a designer or an SEO professional, you need to be aware of the web design-related mistakes that can have a negative impact on SEO, so you can spot and avoid them.
Awareness and communication can help avoid all of these mistakes.
Not making responsive or mobile design a priority
Most web designers understand the importance of responsive, or mobile friendly web design, but unfortunately, not all clients make it a priority and some designers fail to educate them on its importance.
Some clients are stuck in the past, believing responsive design isn’t important, either because they think their customers don’t care, or because they don’t think many people visit their website from a mobile device.
99.9% of the time, that’s false, but even in cases where it’s true, it doesn’t matter.
Don’t take my word for it though. Google has been pretty clear about the importance they place on mobile friendly websites, and that is only going to become more important as time goes on.
Responsive and mobile-friendly design isn’t just some trend that’s going to disappear when the next hot thing comes out. It’s the predictable response to the massive growth of smartphones and tablets. Today, there are more mobile devices than there are people, which explains why more Google searches occur on mobile devices and mobile traffic now exceeds desktop traffic.
This means your website needs to load quickly, function properly, and be simple to use on mobile devices.
Responsive sites also have lower bounce rates, which is one of many factors used by Google as a ranking factor. And when you know what screen sizes visitors are viewing your website at, you can create a better user experience to keep them on your site longer and increase conversions.
Crawl/index settings
Most web designers block search engines from crawling and indexing a website on a test server while it’s being designed in order to prevent duplicate content issues, and/or to prevent content that’s not ready for public release from being indexed by search engines.
There are a few ways to do this, but most people use the Search Engine Visibility setting in WordPress. This can be found at http://your-domain.com/wp-admin/options-reading.php
This adds the meta tag <meta name=’robots’ content=’noindex,nofollow’ /> into to the head of the entire website, which asks search engines not to index content or follow links within your website.
If your site doesn’t have a robots.txt file, then this setting also causes any requests for robots.txt to return the following:
User-agent: *
Disallow: /
This instructs search engines not to crawl any part of your website.
It’s easy to forget to change this setting after migration, leading to your entire site being deindexed.
Changes to URL structure
OK, I know Google recently announced that you don’t lose any link equity when redirecting URLs, but I’m still going to put on my trusty tin foil hat and say don’t do it.
A proactive web designer might see an opportunity to improve user experience by changing the URL structure without thinking through the SEO implications. This is a decision that shouldn’t be made without the explicit approval of the SEO team.
Excess social media widgets
You know those handy widgets everyone loves that show visitors how many followers you have on a social media platform?
I hate them.
It’s not that I’m an antisocial curmudgeon yelling “get off my lawn!” OK, maybe I am, but my disdain for these widgets doesn’t come from that.

It comes from their negative impact on user experience and organic search.
First, they slow your website down a lot, and even if you don’t notice it, I assure you that both visitors and Google will. Second, they drive people away from your website and into a social media black hole, where they probably won’t return from.
One social media widget is OK. Two is really pushing it. Three is overboard. And once you go past three, someone throws a kitten into a volcano.
Unoptimized media
Exciting full screen video or crisp hero images can create a powerful impression, but they can also slow your website down considerably.
You may think “Meh…everyone is on broadband with screaming fast computers these days, so who cares?”
I’ll tell you who cares. Everyone who matters—particularly your customers and Google.
If your website loads too slowly, customers will leave and Google may rank your competitors above you. Also, your dog will hate you.
While a fast website is important, we don’t have to sacrifice aesthetics to achieve it, so invest the time to optimize your media. Your customers, Google, and your dog will thank you.
Video
- Choose the ideal format. MP4 is best in most cases.
- Serve the optimal size (dimensions) based on visitors’ screen size.
- Eliminate the audio track.
- Compress the video file. I use Adobe Premiere, but Handbrake is a solid alternative.
- Minimize the video length.
Images
- Choose the ideal format. JPG is best for photographic images, GIF or PNG for images with large areas of solid color.
- Properly size images. If it’s displayed at 800px wide in the website, there is no benefit to using a 1600px wide image.
- Compressing the image file. In addition to being the top image editing program, Adobe Photoshop has amazing compression capabilities, and starts at $9.99/month.
Unnecessary plugins
Every plugin you add to your website increases how long it takes to load, often quite significantly, because many include additional external CSS, JavaScript, and image files.
The drawbacks don’t end with load speed though. Each plugin also adds a potential security risk that hackers will exploit if they spot an opportunity. Remember the infamous Panama Papers data breach in April, 2016? Hackers were able to get into the server through a vulnerability in a WordPress plugin, which subsequently gave them access to everything.
A hacked website is a lot more than a minor annoyance—it can lead to your site being deinedxed or flagged as having viruses or malware, and could potentially destroy your domain permanently.
Make sure every plugin you install is absolutely necessary. In many cases, a competent programmer can incorporate any functionality you need directly into your theme rather than with a plugin. Especially in cases where the plugin performs some type of design role.
Note: even if you only use a few absolutely necessary plugins, you should still improve your WordPress security. For some additional security tips you can read a post over on the Spartan Media blog on exactly this subject.
Excess external files
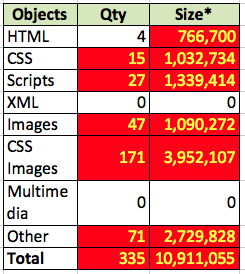
Every image, JavaScript, CSS file, and font your website loads adversely impacts load speed.
While it’s less work to slap a bunch of things into your website as you go, it adds up pretty quickly and before you know it, your website is rolling around the internet with the digital equivalent of Snoop Dog’s entourage. You can minimize this by reducing the number of files loaded.

I can already hear you screaming “but I NEED everything!!!”
You probably don’t, but I won’t break your heart by telling you to get rid of them.
Instead, I’ll simply tell you to combine them when possible. For example, you can combine all of your JavaScripts files so a visitor loads one instead of 27. Same goes for your CSS files. While you’re at it, be sure to minify them, too. JS Compress and CSS Minifier will help with this, but most of the popular caching plugins will do this automatically. WPMU Dev wrote a great article comparing three of the top caching plugins.
You can also reduce the number of images loaded by using sprites. In short, sprites are a way combine multiple images into a single image, that is then positioned using CSS to display the appropriate portion of the image. This technique comes from the early days of video games when computing power was limited.
![]() Remember this? It’s a sprite from Super Mario Brothers on the old Nintendo system.
Remember this? It’s a sprite from Super Mario Brothers on the old Nintendo system.
Chris Coyier does a great job of explaining exactly how to implement CSS sprites over at CSS tricks.
Skipping or overdoing internal links
I love a plugin called SEO Smart Links because it enables me to dynamically link to any instance of a word or phrase within a website to any page. This can add an SEO boost from internal links, and it also helps to keep visitors on your website longer, which Google views as a positive ranking factor.
For example, if one of the services you provide is site audits, you might configure the plugin to automatically link any of the following phrases to your page on your audit services:
- site audit
- SEO audit
- strategic audit
- forensic audit
If one link is good, two must be better, and a dozen must be great, right?

There should be no more than one link to a particular page from any single page. Fortunately, SEO Smart Links makes it easy to limit it to one link to any particular page from any single page.
While there is no definitive limit on the total number of links from a single page to other pages within your website, there is a limit. Let common sense be your guide—if 25% of the text in a page or post is linked, you’re definitely going overboard. It probably won’t directly hurt you from an SEO perspective, but it will annoy visitors, and a poor user experience can hurt you from an SEO perspective.
If this plugin is already installed, think everything through before making any changes. If a website has hundreds or thousands of internal links that suddenly disappear, that could have a negative impact.
Failing to confirm analytics is tracking
You don’t want analytics tracking activity of your new website while it’s in development, but it’s easy to forget to include it after migrating to a live server.
About The Author
Jeremy Knauff is the founder of Spartan Media, a proud father, husband, and US Marine Corps veteran. He has spent over 17 years helping companies create the exposure they need to build the business they deserve through web design, SEO, and social media. You can follow Spartan Media on Twitter and Facebook.

when you hire a web designer for your website is KEY that he knows SEO because that will determine your organic traffic. I have seen this mistake many times and it’s always time consuming having to go in there and edit title tags, meta info, description, etc. Make sure he knows SEO or get yourself another one.
Alternatively – have an SEO proofing the work and providing advice through the process leaving SEOs to be experts in their field and designers in theirs.