I don’t know about you but I hate having custom landing pages for each SKAG (Single Keyword Ad Group).
The logic behind SKAGs is spot-on, if people search for a query – that’s the terminology they are comfortable with and it’s your job to cater to that, not try to change it.
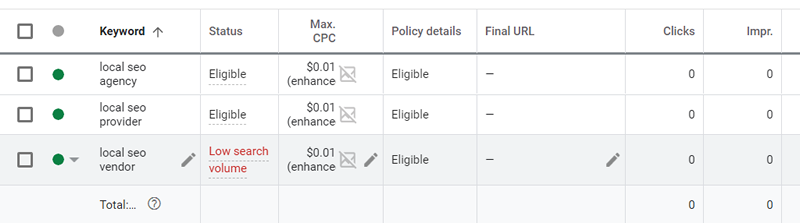
The reason for my distaste however, is that they are often slow to produce actionable data. If you ran a local SEO firm and wanted to target:
- local seo services
- local seo company
- local seo provider
- local seo agency
- local seo vendor
- etc
and had a page for each one, it would take a long time for the low-volume terms to yield any solid data to optimize the ads or landing pages.
In the example above, it would likely be worth creating a SKAG for a term like “local seo services” with its 2,400 estimated searches per month. You’d gather data quickly. But what about terms like “best local seo services” with just 70. Assuming you don’t get all that traffic (pretty good assumption I’d say) it’ll take months to get any reasonable level of information on the query or page.
And so …

Turns out … there is, thanks to Google Optimize, JavaScript and Keyword Insertion.
NOTICE: This is NOT a one-size-fits-all solution. You NEED to understand what your goals are, what data you want, how much you want to be able to customize a page, and how valuable a specific user it.
I use these scripts quite a bit and have been rewarded with higher conversions, higher Quality Scores and the ability to work on a lot more new initiatives instead of babysitting a boat-load of SKAGS.
I do still have SKAGs though … when the traffic and ROI is high enough, and the data collected is in a reasonable period of time to act and/or react to.
Alright, that warning out of the way … what are we talking about?
Step One: Auto-Customize The Ads (the easy part)
To use the example illustrated above, I would likely keep “local seo services” and “local seo company” in their own groups with dedicated landing pages, or at the very least – with experiments and customizations setup for them specifically.
For the others though, the work to keep the landing pages updated, and the speed of data collection would be unrewarding to say the least. And so I would create a single landing page or use a pre-existing “close variant”.
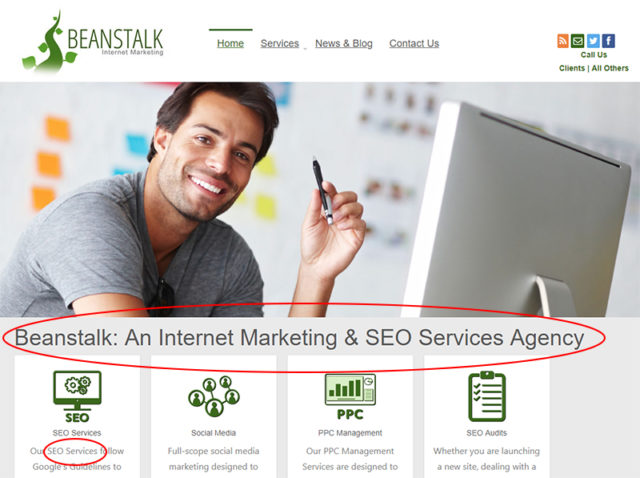
We’ll just use the Beanstalk homepage for our example here though realistically it would probably be the landing page for “local seo company” or a duplicate of it (if I wanted my metrics cleaner) that I would use.
The first thing you would need to do is to create an ad group with all the terms that you want to be able to customize a single page for multiple queries for.
In our example it would look like:

I’ve left them at broad match. You will virtually never see me do that in real life but again … this is just for demonstration purposes. 🙂
Because we have such variety (agency, provider and vendor) I would naturally use keyword insertion in the ad if I didn’t want to create SKAGs, which could be used with the method outlined below, just facilitating a more customized landing page.
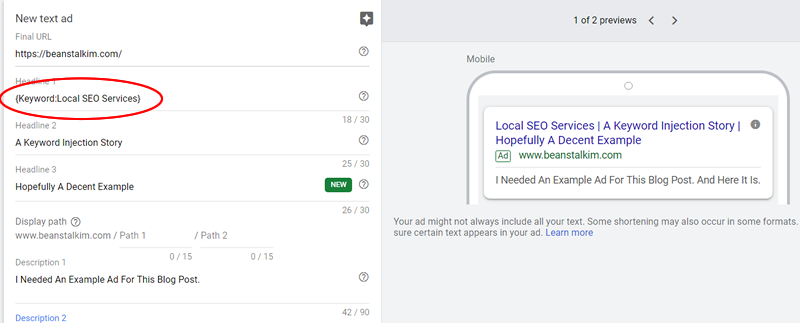
Assuming I wanted them all in one ad group however, I’d create an ad using keyword insertion:

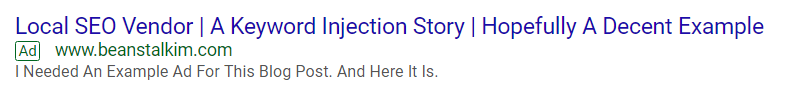
This way, if the searcher queries “local seo vendor” the ad would read:

Though seems Google hasn’t yet updated the ad preview as the ad label would now be black to blend more nicely with all the organic results. 😉
If you haven’t played around with keyword insertion I recommend you do so, either now or later. Some introductory info can be found here.
But so far there’s nothing particularly new, right?
Keyword Insertion For Web Pages
This is the part the post is really about. Customizing the pages by inserting the keywords into them.
There are three scenarios we’re going to be covering and they can be mixed-and-matched. So let’s dive in …
Scenario One: Simple Keyword Insertion
In scenario one we’re imagining that we’re injecting a new title onto the page based on the keyword clicked.
To do this we’re not going to use the keyword from Google Ads itself though that is possible to do. The drawback to that is that if you use the keyword that triggers an ad, you may have grammatically incorrect text. Basically … people don’t search like they write, and you may have keywords in your campaigns that are matched to the searcher, and not the English textbook.
This also gives us more control.
Before we get into things any further, if you don’t use The Google Ads editor you’ll want to download that now and then get your campaigns downloading. It’s not necessary … but it does make life easier when you’re working on large numbers of keywords in a single ad group and want to change the final URL in bulk.
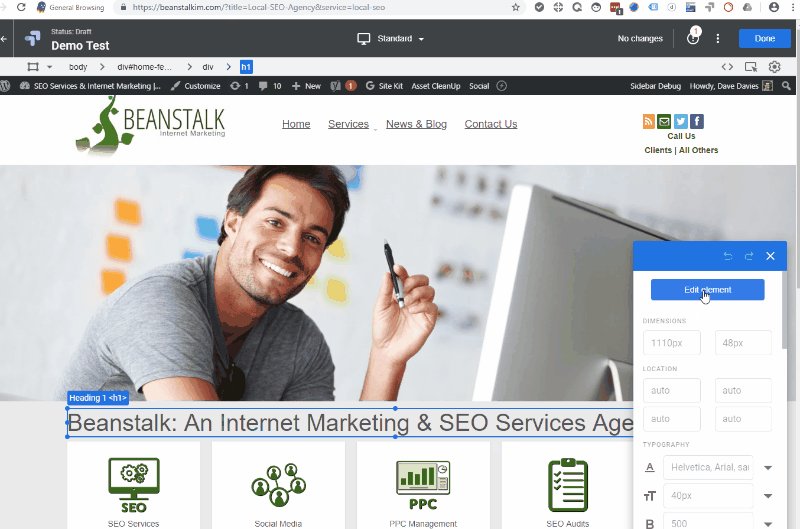
Assuming you have your campaign setup the next thing you’ll want to do is head into your keyword view for the ad group or campaign you want to edit. As noted above, I’ll be using the Beanstalk homepage for this example so let’s assume we want to customize the H1 and the service text at …

First I need to decide on my parameters. They don’t have to be tough. Let’s make them:
- title – The new H1 tag
- service – The service offering (this will be covered in scenario two)
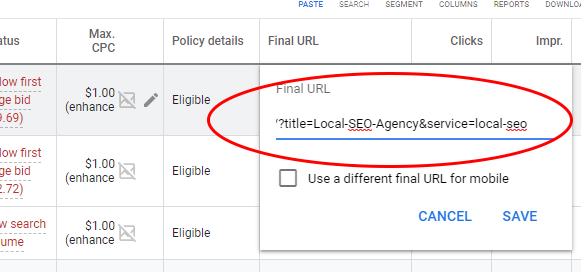
Ordinarily I would land folks at our homepage (for this example) and so in Google Ads I’d simply rely on the final URL for my ad but now I want to customize at the keyword level and so we head over and change the final URL at the keyword level:

You’ll notice I have the parameters:
- Title – Local-SEO-Agency
- Service – local-seo
You would tailor these parameters to the different queries. You can tailor them individually to each keyword if you like, or group your keywords by common terms and intents and give tight groupings of them the same title and service descriptions.
As always, the ROI on your time will guide you as to what the right decisions is there.
Alright, so you have a final URL set for the keyword and it’s sending parameters along. Big deal right?
Now it’s time to head over to Optimize. If you haven’t yet used Optimize, this won’t be a tutorial on that, but it’s not overly difficult to get a handle on. Google offers some decent Getting Started guides, or you can search for your specific questions. If I remember correctly, when I decided I wanted to try using it I just installed it on a test site and started playing around. I don’t recommend tossing it on a mission critical site until you’re well informed on what it’s doing, though the same is true for virtually all code.
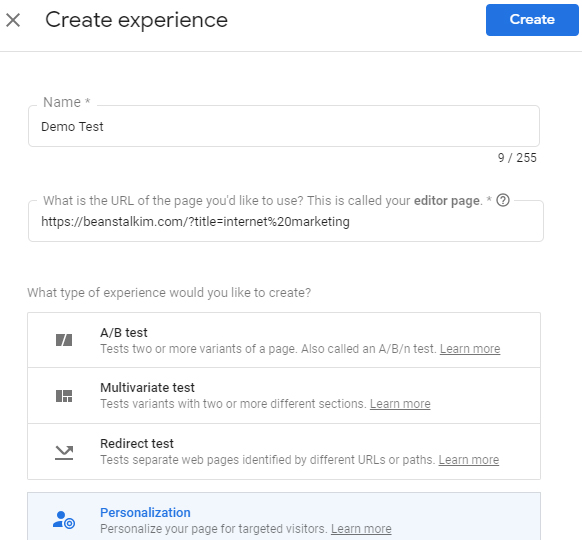
Assuming you are acquainted with Optimize, the next step is to create a personalization experiment.

You will then base your site changes on one of your parameter-laden URLs.
For our example I’ll use:
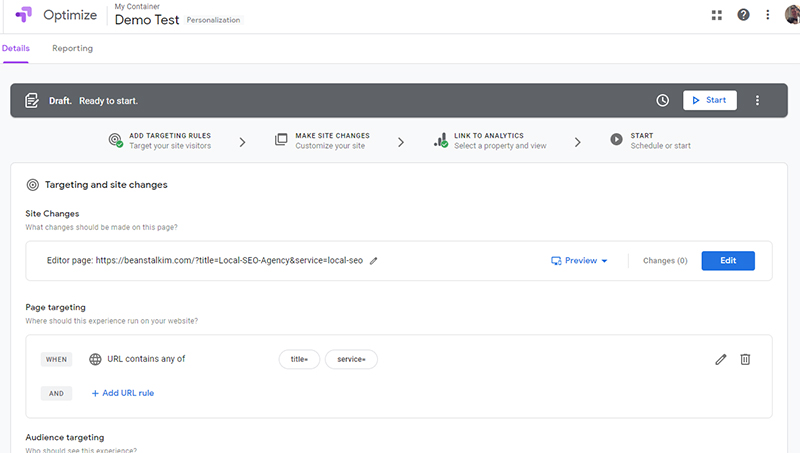
so the experiment will look like:

I have set the conditions for the targeting to be the use of either of the parameters for flexibility.
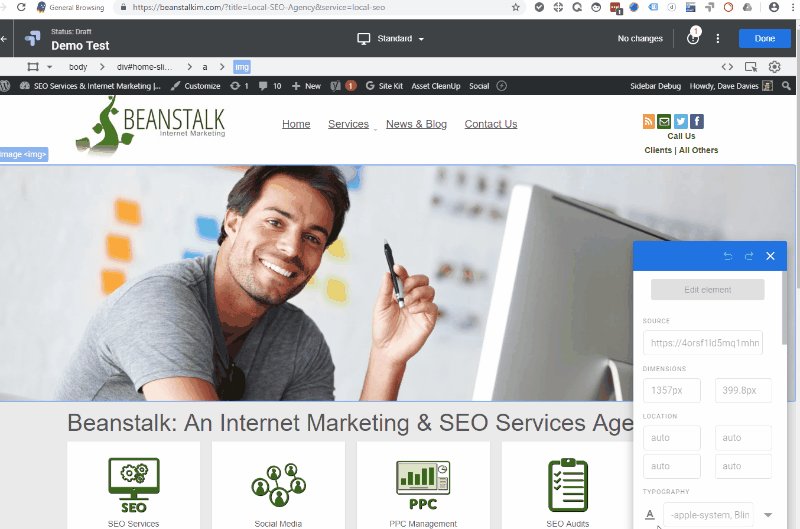
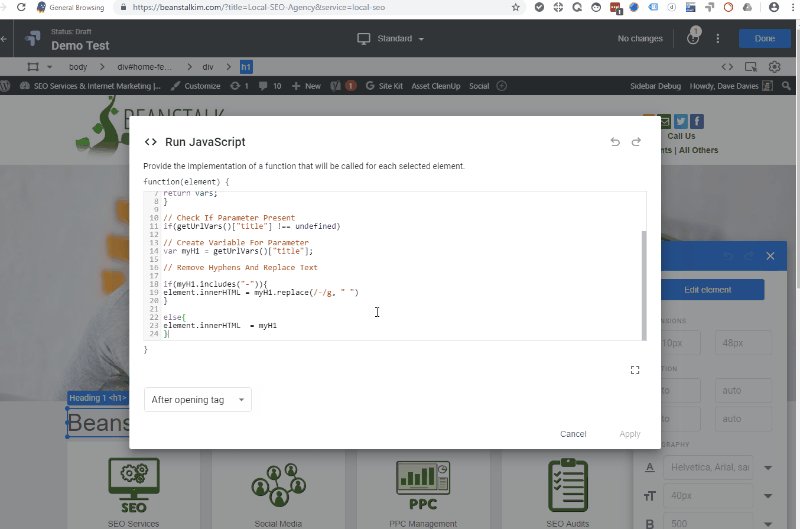
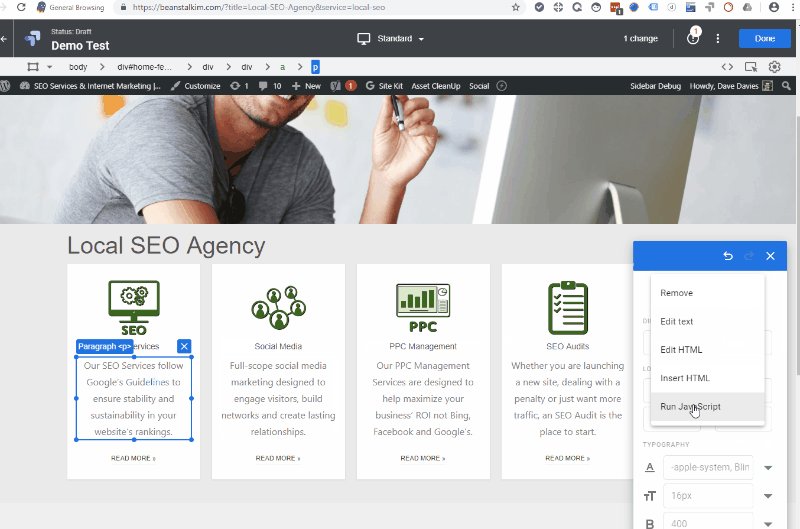
And when you head in you simply edit the element you want to replace (the H1 in this case) and run some JavaScript:

The JavaScript I ran was:
// Get URL Parameters
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
// Check If Parameter Present
if(getUrlVars()["title"] !== undefined){// Create Variable For Parameter
var myH1 = getUrlVars()["title"];
// Remove Hyphens And Replace Text
var myH1 = myH1.replace(/-/g, " ");
element.innerHTML = myH1 ;
}I’ve tried to label it clearly but invite questions in the comments below if there are any.
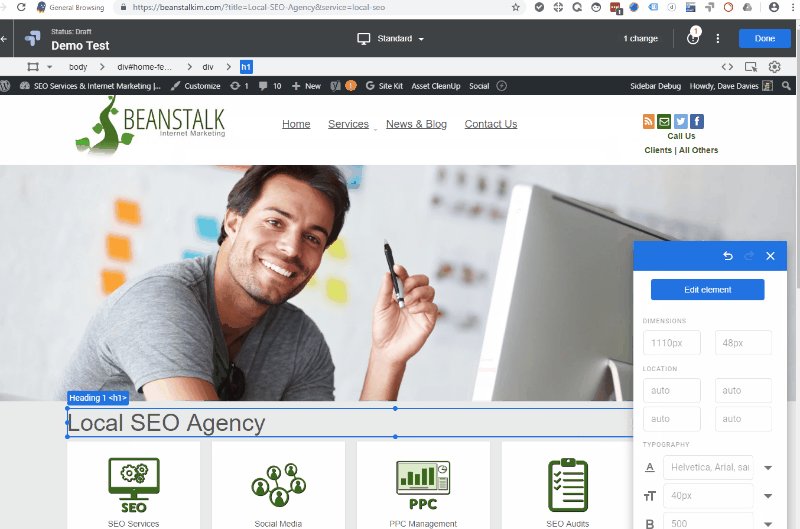
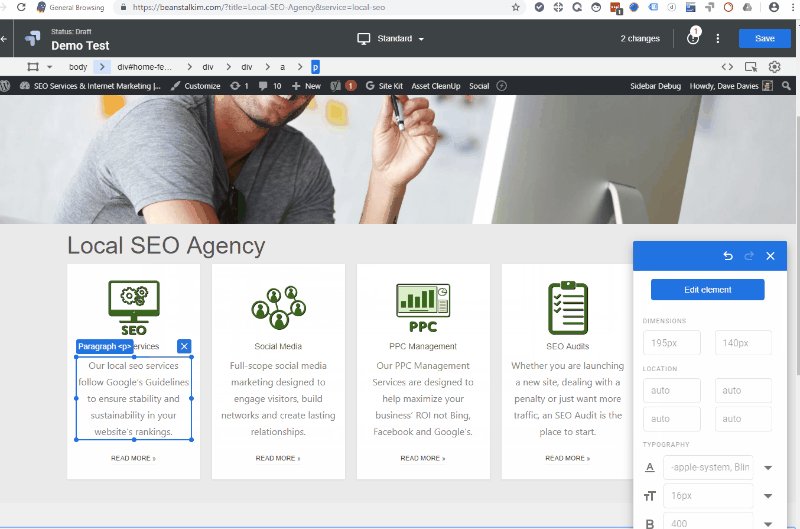
So, this strips the hyphens out of the parameter and injects it onto the page.
That’s scenario one. Now let’s build on that a bit.
Scenario Two: Injecting Into A Sentence
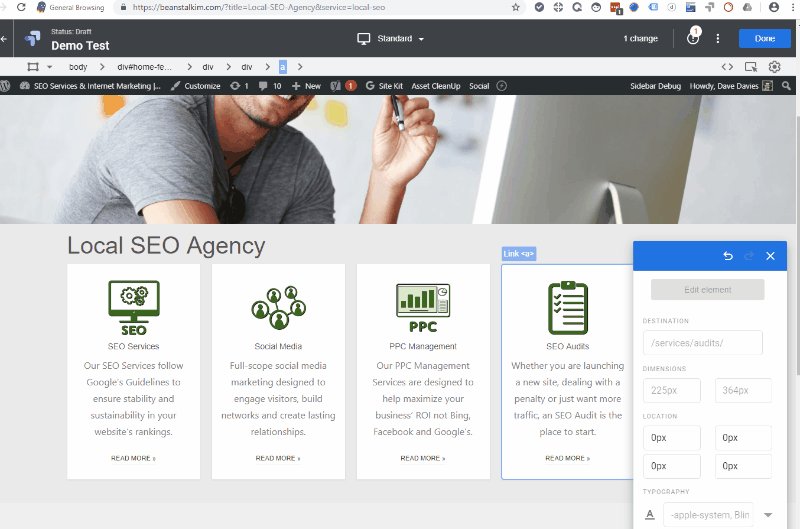
As illustrated above, we may also want to inject the service into the content of the page.
To do this we would simply use the same JavaScript but adjusted slightly to include more content.
In Optimize it looks very similar:

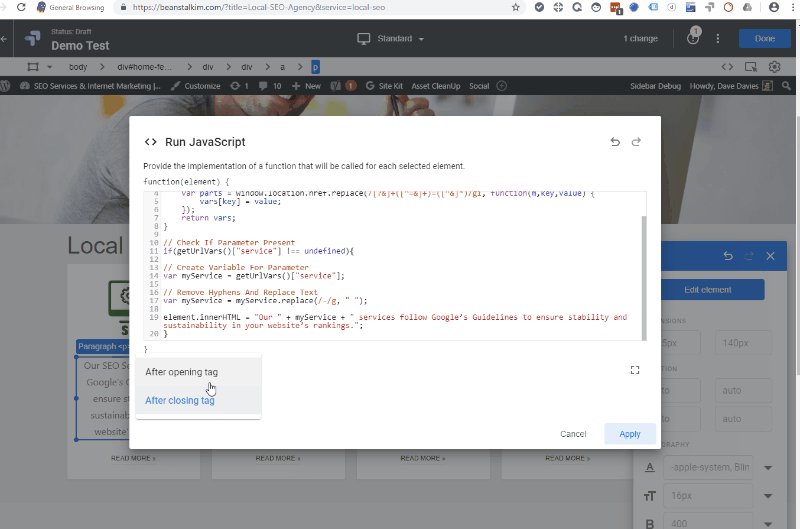
The script I’m running however is:
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
// Check If Parameter Present
if(getUrlVars()["service"] !== undefined){
// Create Variable For Parameter
var myService = getUrlVars()["service"];
// Remove Hyphens And Replace Text
var myService = myService.replace(/-/g, " ");
element.innerHTML = "Our " + myService + " services follow Google’s Guidelines to ensure stability and sustainability in your website’s rankings.";
}You can see that rather than just inserting the string we’ve wrapped it in content. If you’re copying the code above, don’t forget to adjust the content. 🙂
Which brings us to the final common scenario:
Scenario Three: If/Else
And the final scenario, though it’s not in the specific example above, kicks in often when you have lists, images, etc. that you might want swapped out if you’re using the same page for dish cleaners as you are for pan cleaners.
In this scenario we would add an additional parameter (or two or ten) to the URL so it looks something like:
vs
If we wanted to change a list item we would select it in Optimize and run JavaScript similar to:
// Get URL Parameters
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
// Check If Parameter Present
if(getUrlVars()["ver"] !== undefined){
// Create Variable For Parameter
var myVer = getUrlVars()["ver"];
// Check Version And Display
if(myVer = 1){
element.innerHTML = "<strong>This is a test</strong> of this great list item for some terms.";}
else {
element.innerHTML = "<strong>But</strong> for others this appears.";}
}You could of course have multiple items but I’ve limited this example to just the one version for brevity.
So That’s It !
With all that done you can tailor a single page to multiple keywords (within reason).
While it takes a bit to get Optimize setup, after that the only thing you need to do is simply add the parameters to your URLs and the page adjusts on the fly.
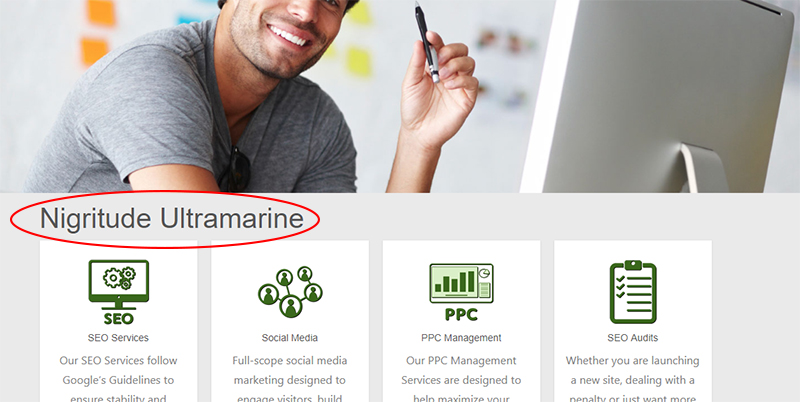
You can also set the page to only react that way when the user comes from Google Ads to avoid scenarios where people could make your page look something like:

As noted above, we’ve found that this technique has allowed us to more quickly and easily tailor pages to users, collect data faster and manage accounts with far greater ease.
We’re seen lower CPAs, lower CPCs, higher Quality Scores and less time wasted.
And we hope you do too. 🙂

var myH1 = getUrlVars()[“title”];
the ” are the wrong ones
Thanks so much !
Hadn’t noticed that it messed up when in blockquotes.