
A common approach for web designers and developers in getting a site skinned is to take an existing theme and either use straight out of the box, or use a child theme to dial in the look for the client. However, with thousands of themes for WordPress available sometimes it can be a bit daunting to find a theme that suits the project you’re working on. Finding a close match in short time frame across theme vendors and the WordPress.org theme library can be close to impossible, and depending on how well theme integrates with a child theme, the results can be a little lack luster.
An alternative to this approach is to start with a “skeleton” theme that provides a general framework and all the files needed to get a WordPress Site up on its feet, but none of the styling. It’s not for everyone, but if you have decent CSS skills and some basic PHP know-how, it may be a faster way to put together the look the client’s asked for.
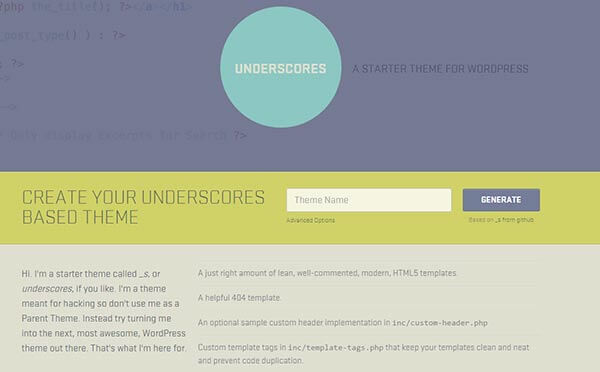
Enter Underscores.me, a starter theme by Automatic, a barebones modern theme by the creators of WordPress. This themes has been the foundation for the last few Twenty- themes, and is built with mobile responsiveness from the get go. Unlike other themes there’s no need to create a child theme, when you head over to the Underscores.me website, you create a new theme by filling in the fields on the download page

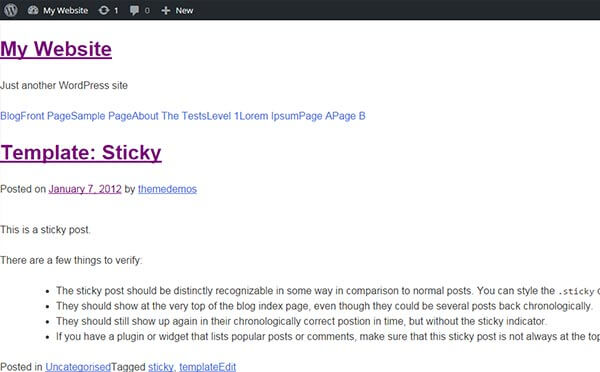
Now as I said before this isn’t for everyone, when you first activate Underscores your site will be completely format-less (think Craigslist ugly), but therein lies the beauty of Underscores, you can now style it to look exactly how you want it, just make your changes in the style.css file.

For those looking to dive deeper into the development world, checking the Sassify option will generate all of the components to build your theme using the CSS pre-processing language Sass. If you go that route, and you’re a bit unfamiliar with Sass and PHP, I’d suggest checking out Lynda.com’s Building Themes from Scratch Using Underscores by their resident WordPress expert Morten Rand-Hendriksen.
In the end it really comes down to time, if there’s a theme the client’s is really keen to work with or if you already have a good idea what pre-made theme will work for the project, probably a good idea to go with that, but if you have a good set of development skills and don’t want to use up your time digging through themes, Underscores is clean slate with just what you need and really nothing else.